wordpressクイックタグ実装
2017年11月15日
目次
wordpressクイックタグの実装手順
こんにちは!フリーランスエンジニアのジワタネホです。
今日はwordpressでのクイックタグの実装手順を備忘録含めて書きます
プラグインは使わずに簡単に実装できます。
誰かの参考になれば!!
背景
以前に書いた記事
にも書いたのですが、兎に角ブログを継続していくには、記事を投稿する際の効率が重要なんですよね。
記事を投稿するのに何時間もかかっているといつかは挫折しちゃうよ。と
で、私の場合は記事を執筆する際にstyleの自由度を求めてhtmlコーディングも含めて執筆していたんですが、
これを効率化するための方法として本記事のテーマであるクイックタグと巡り合ったんですな。
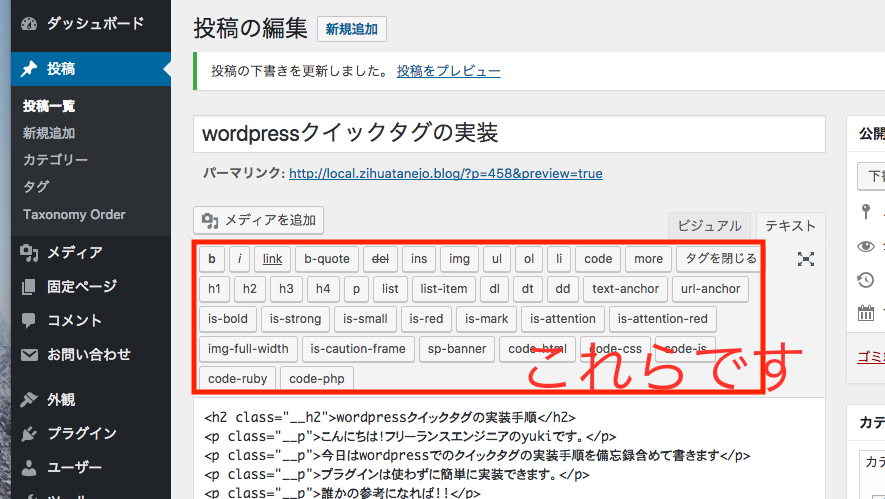
クイックタグとは

言葉よりも写真ですねww
実装方法
参考記事です。
http://www.terasol.co.jp/wordpress/476
プラグインもいいけど、自分で書いた方が早いレベルです
前提としては、cssでのstyleが定義済なこと。以上。
記載するのはfunction.phpです。
コードは以下
function add_my_quicktag() {
?>
<script type="text/javascript">
QTags.addButton('h1', 'h1', '<h1 class="__h1">', '</h1>');
QTags.addButton('h2', 'h2', '<h2 class="__h2">', '</h2>');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag');
追加したいものが決まったら、上記のscript内を編集します。
具体的には、
QTags.addButton('管理画面のボタンのID', '表示されるボタンの名前', '開始タグ', '閉じタグ');
になります。
はい。瞬殺。
最後に
いかがでしたか?
実装できましたか?
wordpressはプラグインもいいけど、直コーディングも良いですよ!
ではまた!