Firestoreとスプシの連携1
2022年01月17日
目次
GASとスプレッドシートとFirestoreの連携
タイトルの通りGoogle App ScriptことGASとGoogle spreadtheetとFirestoreの連携について本日から何回かに分けて書こうと思います。
始まりは、私のポートフォリオサイトの制作でした。
Zihuatanejo works
GitHub
細かいサイトの仕様などはいずれ記事にするとして、
やりたかったことは2つです。
- サイト内のフォームに問い合わせがあった場合に問い合わせの内容をスプレッドシートで表示すること
- サイト内の特定のページにスプレッドシート指定シートの情報を表示すること
要はスプレッドシートからFirestoreにGET/POSTできるようにしたいということになります。
今回はその第一弾としてGET編のGASとスプレッドシートの連携を書こうと思います。
作りたい機能
Firestoreに保存されたサイトへの問い合わせ情報をスプレッドシートで確認できるようにしたい。
大まかな実装の方針
1.任意のスプレッドシートにFirebaseへのリクエストのトリガーボタンを追加
2.GASからFirebaseへGETリクエスト
3.受け取った情報をスプレッドシートに反映
この記事の内容
GASからFirebaseへGETリクエストするところまで書きます。
前提
- GCPのアカウント登録
- FireStoreに既にデータが保存されている
スプレッドシートにGASの関数トリガーボタンを追加する
まずはスプレッドシートへのボタンの追加です。
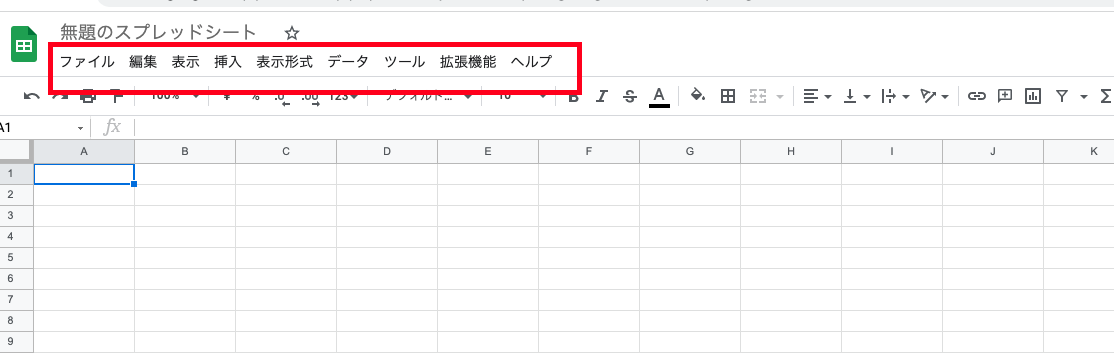
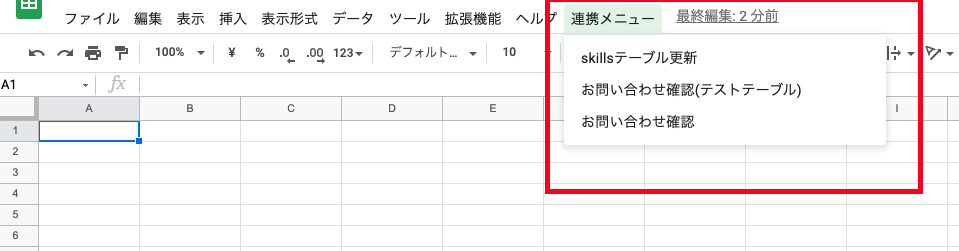
以下の上のイメージが通常のスプレッドシートのメニューで、
下の画像が期待値です。


メニューを追加する
まずはお決まりのGASでアクティブなスプレッドシートを取得します。
const spreadSheet = SpreadsheetApp.getActiveSpreadsheet();
余談ですが、ネットだとちょくちょくES5の記法でGASを書いている記事を見かけますが、GASでもES6使えるのでなるべくこちらを使いたいですね。
話がそれましたが、onOpenハンドラを使うとスプレッドシートファイルを開いた際に走る処理を定義できます。
function onOpen() {
// スプレッドシートを開いた時に実行する処理
}
ドロップダウンボタンを追加するのは以下のメソッドになります。
spreadSheet.addMenu('ボタンの名前', 'ドロップダウン内のメニュー情報')
ドロップダウン内のメニュー情報は配列とハッシュの形式で以下となります。
const menu = [
{ name: 'ドロップ内のボタンの名前', functionName: 'ボタンクリック時に実行するメソッド' },
{ name: 'ドロップ内のボタンの名前', functionName: 'ボタンクリック時に実行するメソッド' }
]
一旦ここまでの動作を確認するコードをまとめます。
const spreadSheet = SpreadsheetApp.getActiveSpreadsheet();
function onOpen() {
const menu = [
{ name: 'ボタン1', functionName: 'testFunc'},
{ name: 'ボタン2', functionName: 'testFunc'}
]
spreadSheet.addMenu('テスト', menu)
}
function testFunc() {
}
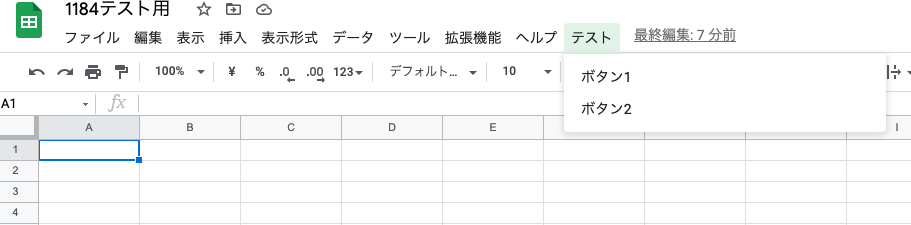
これを実行します。
初回は諸々権限の確認とかあると思います。
そうすると画面的には以下になるはず。

とりあえずメニューの作成の追加は完了です。
GASでFirestoreへGETリクエストする
ライブラリの追加
複雑な実装をするでもなく以下のライブラリをGASに入れて実装します。
https://github.com/grahamearley/FirestoreGoogleAppsScript
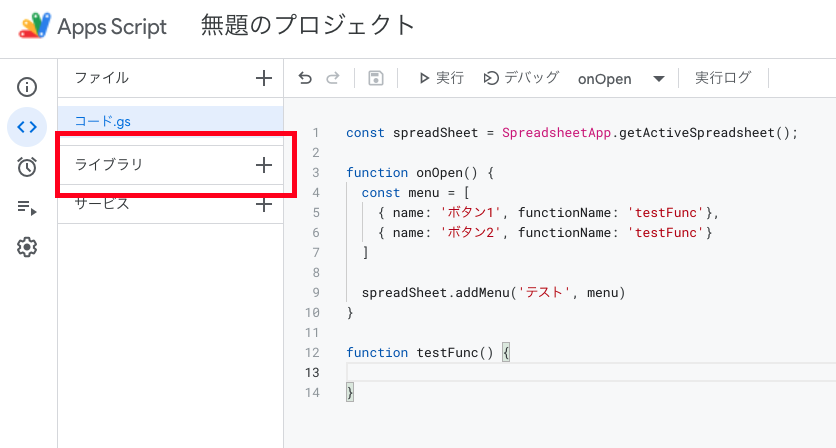
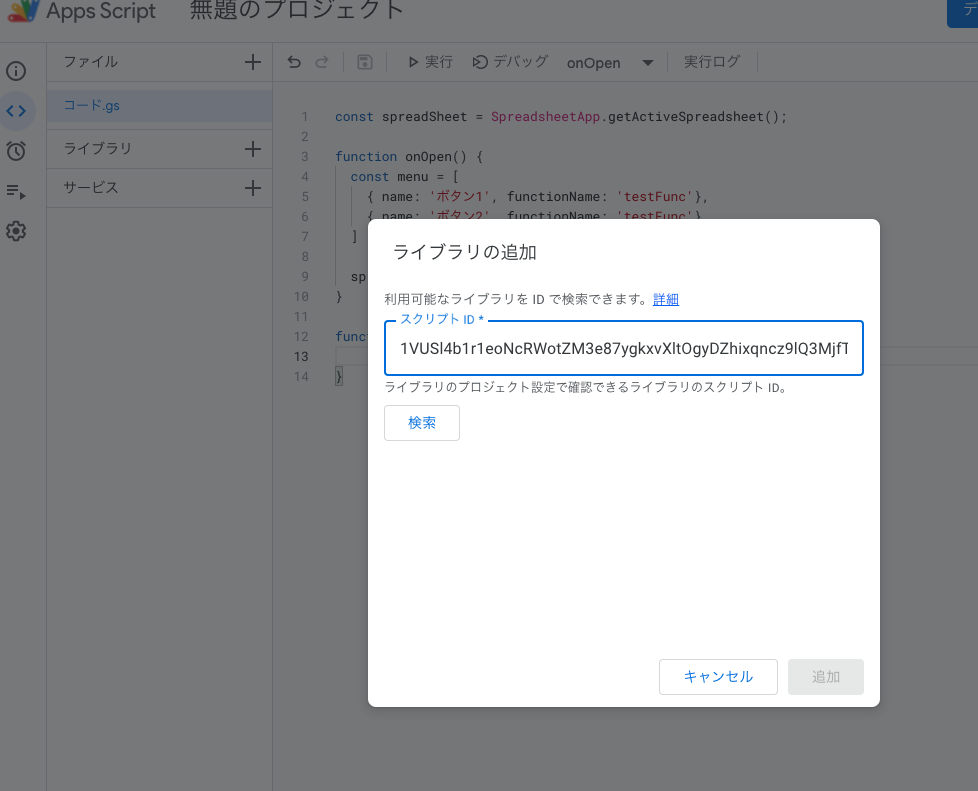
やり方としては、画像の箇所からライブラリのID入力画面に行けるので、
1VUSl4b1r1eoNcRWotZM3e87ygkxvXltOgyDZhixqncz9lQ3MjfT1iKFw
を入力してライブラリを検索して追加してください。


ここら辺のUIはGASのデザインが変わると違うかもしれないですが、
要は上記IDでライブラリを検索して追加すると理解してもらえれば。
GCPのサービスアカウント作成
次にGCPのサービスアカウントを作成して鍵情報を発行します。
ここの手順もGCPのUI変更などで変わることもあると思いますが、
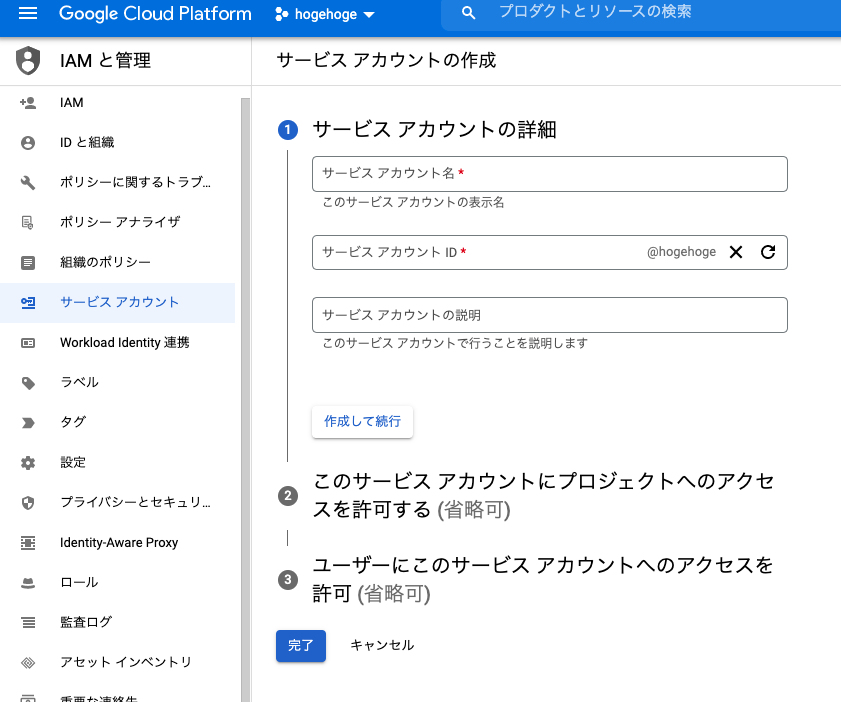
IAMと管理 > サービスアカウント > サービスアカウントを作成で作成画面に行けると思います。
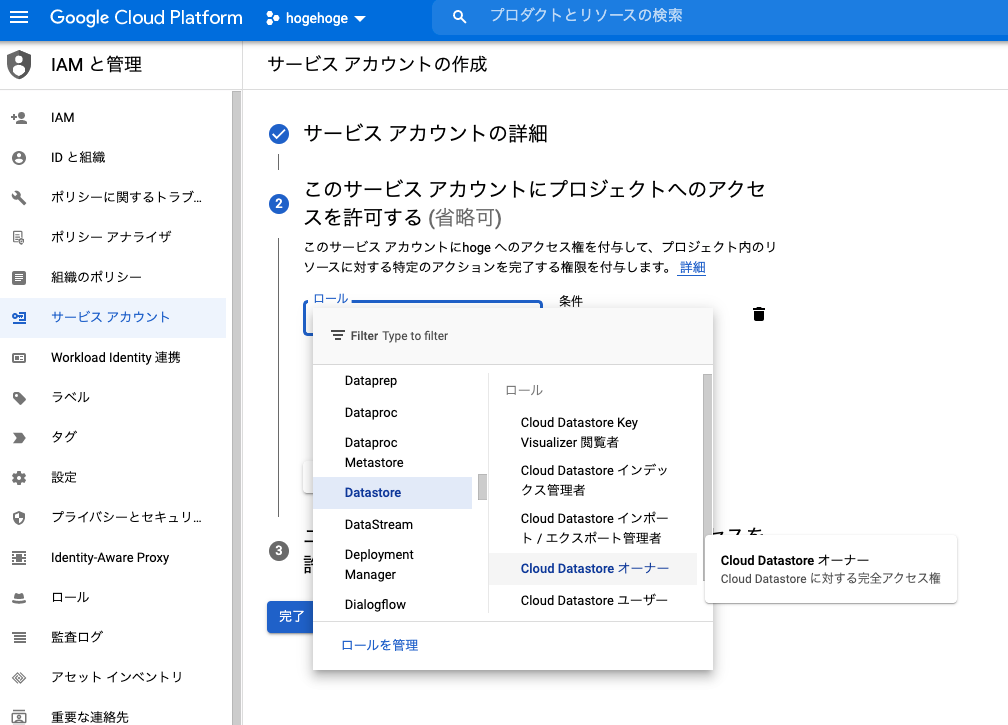
画像のようにサービスアカウントを作成します。
注意点としては、アカウントのロールをDatastoreのCloud Datastore Ownerにすることです。


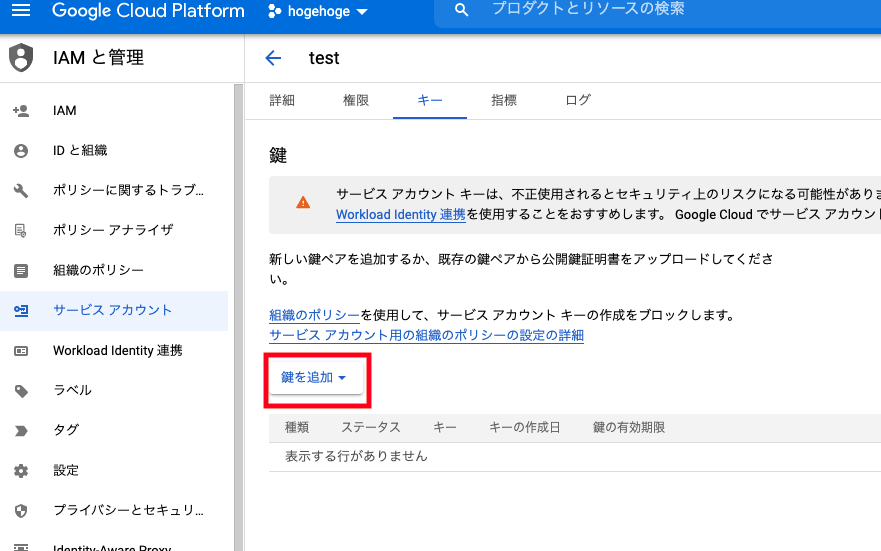
鍵情報の発行
アカウントの作成完了後に鍵情報を発行します。
サービスアカウントの一覧画面から先ほど作成したアカウントのケバブメニュー(縦にドットが3つ並んだやつ)から鍵管理を選択します。

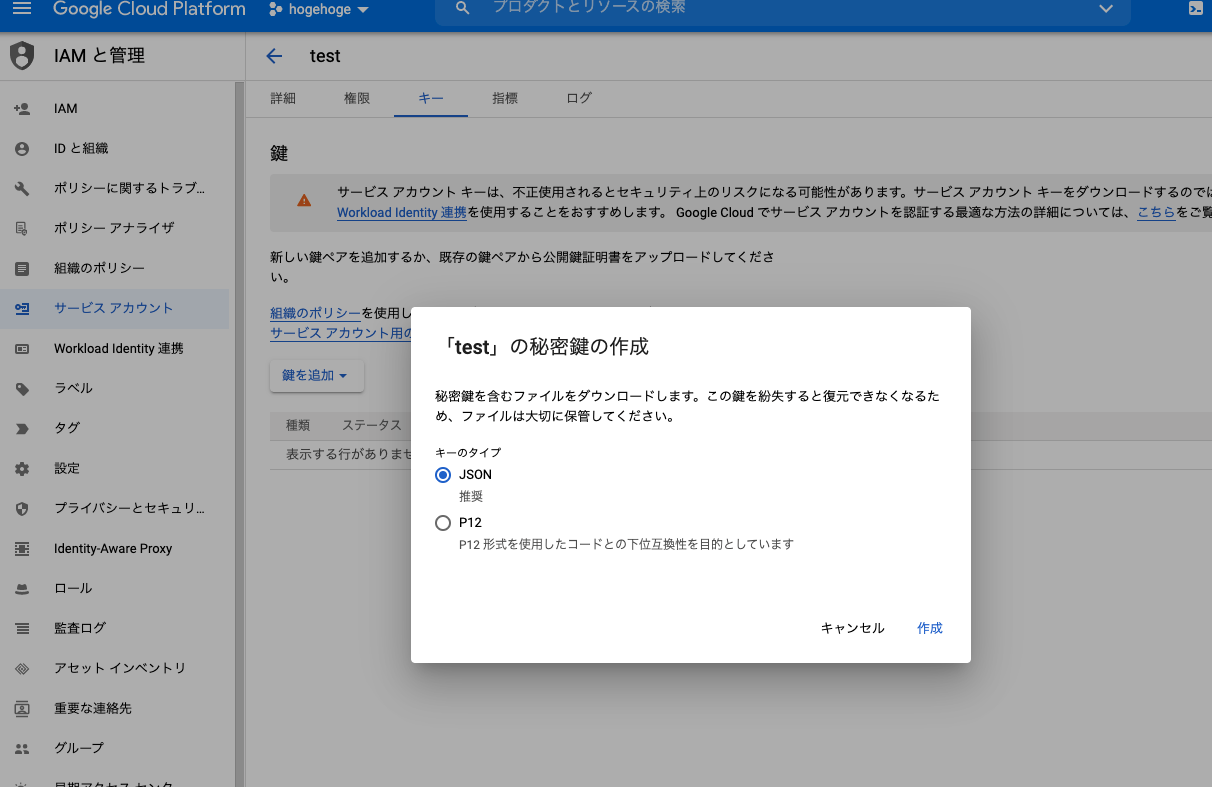
鍵情報の管理画面に移動したらjson形式で鍵の新規発行をします。


鍵情報がダウンロードされたと思います。
ダウンロードしたjsonファイルの中身にproject_id、client_email、private_keyが記載されていると思います。
これで鍵情報の発行は完了です。
GASでFirestoreに接続
ここまでくればあとは早いです。
まずは使い勝手が良いようにFirestoreの認証情報を返すメソッドを定義します。
function firestoreAuth() {
const authData = {
"email": "client_email",
"key": "private_key",
"projectId": "project_id "
}
return authData
}
そしてこの認証情報を使いFirestoreと接続します。
具体的にはFirestoreApp.getFirestore(email,key,projectId)です。
なので以下で接続できるはずです。
const authData = firestoreAuth(); const firestoreClient = FirestoreApp.getFirestore(authData.email, authData.key, authData.projectId);
接続ができたらいよいよクエリを流していきます。
query(コレクションname)メソッドとExecute()メソッドで値が返ってくるはずです。
const result = firestoreClient.query('test').Execute()
一応上記までの流れをまとめたコードも記載します。
function firestoreAuth() {
const authData = {
"email": "client_email",
"key": "private_key",
"projectId": "project_id "
}
return authData
}
function getTestCollectionData() {
const authData = firestoreAuth();
const firestoreClient = FirestoreApp.getFirestore(authData.email, authData.key, authData.projectId);
const result = firestoreClient.query('test').Execute()
return result
}
これでリクエストを取得できるはずです。
最後にスプレッドシートのメニューの実装とまとめたコードが以下です。
const spreadSheet = SpreadsheetApp.getActiveSpreadsheet();
function onOpen() {
const menu = [
{ name: 'GET', functionName: 'getTestCollectionData'},
{ name: 'ボタン2', functionName: 'testFunc'}
]
spreadSheet.addMenu('Firestore連携', menu)
}
function testFunc() {
}
function firestoreAuth() {
const authData = {
"email": "client_email",
"key": "private_key",
"projectId": "project_id "
}
return authData
}
function getTestCollectionData() {
const authData = firestoreAuth();
const firestoreClient = FirestoreApp.getFirestore(authData.email, authData.key, authData.projectId);
const result = firestoreClient.query('test').Execute()
return result
}
本日はここまでです。
次回は取得したデータをスプレッドシートに展開する記事を書こうと思います。
乞うご期待!!